localStorag是在HTML5中,新加入的一个特性,localStorage主要是用来作为本地存储来使用的,用来解决cookie存储空间不足的问题,因为cookie中每条cookie的存储空间为4k,但是localStorage在一般浏览器中支持的是5M大小,这个大小在不同的浏览器中会有所不同。
localStorage的优势是拓展了cookie的4K限制,localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是局限性是只有在IE8以上的IE版本才支持localStorage这个属性。目前所有的浏览器中都会把localStorage的值类型限定为string类型,所以在使用时,需要把string类型转成永兴集团常用的JSON数组对象类型。localStorage在浏览器的隐私模式下是不可读取的,localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡,所以需要控制存储的数据量,或者清除存储数据。localStorage不能被爬虫抓取到,从一定程度上保护了用户个人隐私。
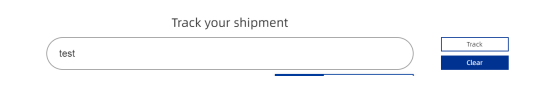
以下是使用展示

因为我搜索框与展示搜索结果记录的页面是分开的,所以我这边是先把搜索值传递到后台,然后再传到前端。

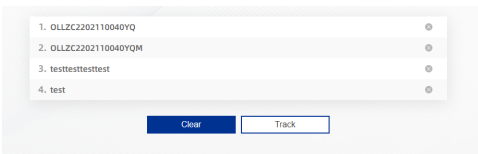
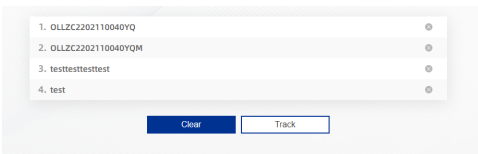
然后就能得到以下的历史搜索记录列表

根据网站的需求,我这边还加上了删除单条历史搜索记录,清除所有历史搜索记录以及根据历史搜索记录再查询功能。

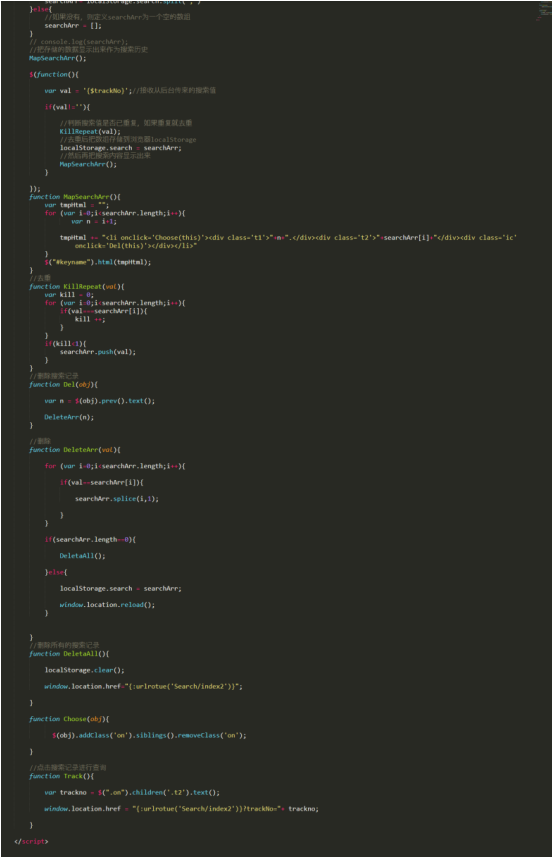
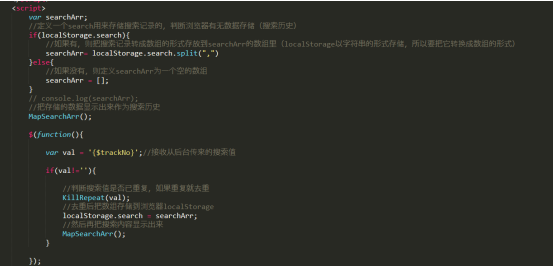
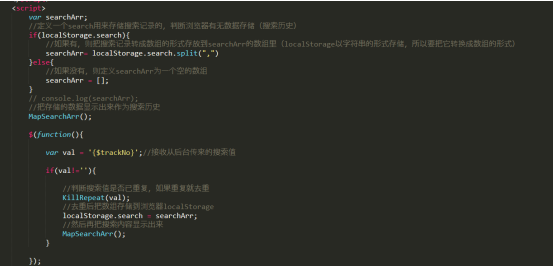
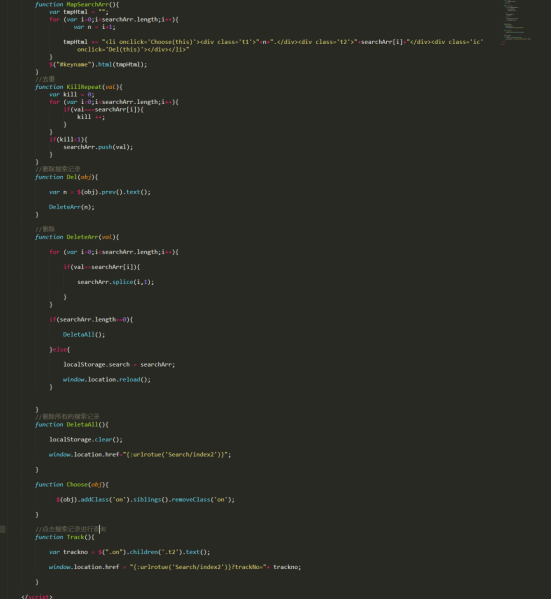
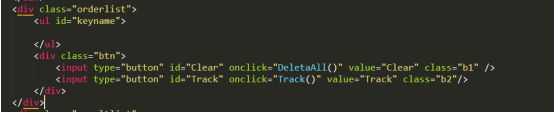
以下贴具体代码:
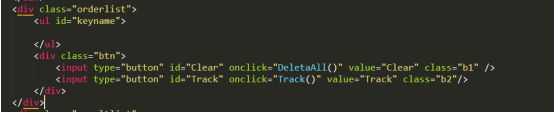
前端代码:

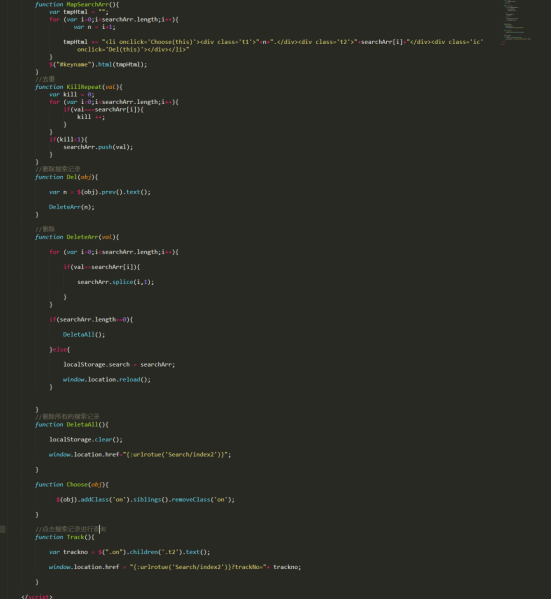
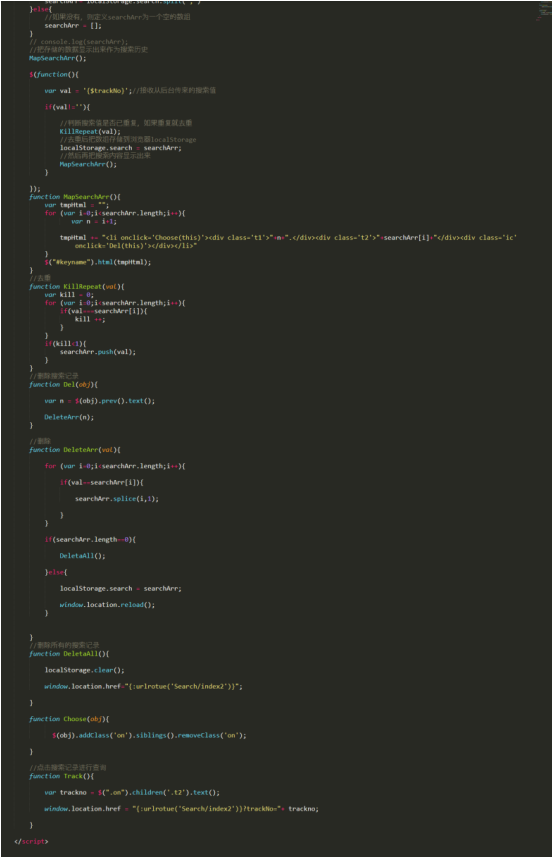
Javascript代码: