Css3动画,纯css使用两张或者多张背景图实现背景图无限循环滚动的效果,这种效果可以循坏背景图展示背景图的内容,而且可以展示很多想要表达的内容。如下图的效果图所示:

Html:

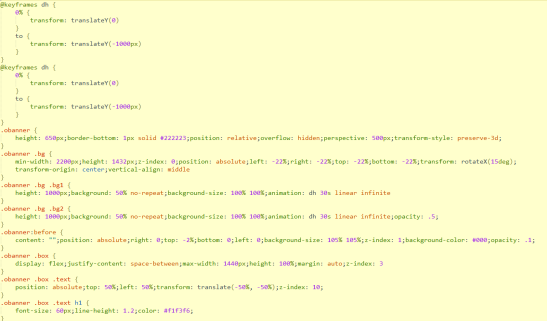
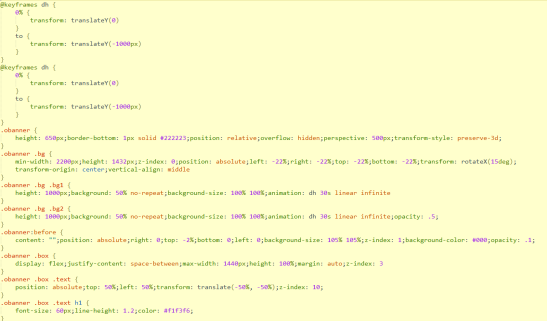
Css:

Css3动画做文字自动滑动效果,如下图所示:

Html:

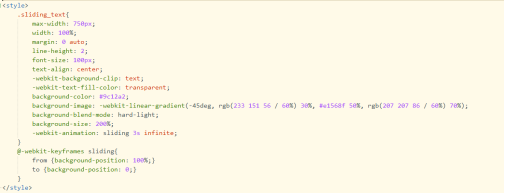
Css:

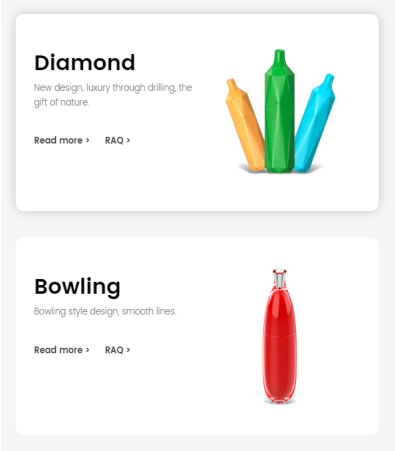
css做鼠标经过的高亮显示,如下图所示:

Html:
Css:
.i-product .vice_box ul li{
margin-bottom: 40px;
}
.i-product .vice_box ul li:last-child{
margin-bottom: 0px;
}
.i-product .vice_box ul li .wrap{
border-radius: 15px;
background: #FFFFFF;
overflow: hidden;
box-sizing: border-box;
padding: 35px;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.i-product .vice_box .txt{
float: left;
width: 49%;
margin-right: 2%;
margin-top: 25px;
}
.i-product .box .txt>a{
display: block;
width: 100%;
}
.i-product .box .txt .t1{
font-family: 'posb';
font-size: 40px;
color: #000000;
}
.i-product .box .txt .t2{
font-size: 16px;
color: #666666;
line-height: 1.7;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.i-product .box .links{
font-size: 0;
margin-top: 45px;
}
.i-product .box .links a{
display: inline-block;
margin-right: 28px;
font-family: 'posb';
color: #333333;
font-size: 16px;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.i-product .box .links a:last-child{
margin-right: 0;
}
.i-product .box .links a:hover{
text-decoration: underline;
}
.i-product .main_box .img{
width: 100%;
text-align: center;
overflow: hidden;
margin-top: 45px;
}
.i-product .vice_box .img{
float: right;
width: 49%;
overflow: hidden;
text-align: center;
}
.i-product .box .img img{
max-width: 100%;
}
.i-product .main_box .wrap:hover,
.i-product .vice_box ul li .wrap:hover{
box-shadow: 0px 0px 20px rgba(0,0,0,0.2);
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}